salam semua
perasan tak yg blog ikanstim sudah berubah wajah?dari blog yg sempit dan kurang profesional, di ubah kepada yg lebih luas dan ntah profesional atau tidak.
anda pengguna blogger.com? kalau anda tidak pasti samada anda sedang menggunakan blogger.com atau pun tidak, tengok kat blog korang. ada dot blogspot tak? contohnya http://ikanstim.blogspot.com ..kalau ada, maknanya anda sedang menggunakan blogger sbg tapak blog anda.
time 1st time buat blog dulu, mesti korang just guna layouts/theme yg blogger.com sediakan kan? pastu lama-lama makin bosan dengan layout tu dan cuba untuk donlod layout free kat internet.
bila dah jumpa web yg bagi free layout, anda tertarik dengan layout yg macam ni:

ala, yg ada navigation bar tu. home, about me, freebies, 187 tu..
bila korang copy paste coding yg ada navigation bar, semestinya blog korang akan lebih menarik ( sebab ala-ala website) . tapi, kalau korang tak letak link kat navigation bar tu, butang-butang tu cuma penghias blog jela.
so, dengan rasa murah hati aku nak mengajar macamana nak jadikan butang-butang tu berfungsi. ( kalau korang dah tau caranya, jgn bising-bising ok )
bila korang copy paste coding yg ada navigation bar, semestinya blog korang akan lebih menarik ( sebab ala-ala website) . tapi, kalau korang tak letak link kat navigation bar tu, butang-butang tu cuma penghias blog jela.
so, dengan rasa murah hati aku nak mengajar macamana nak jadikan butang-butang tu berfungsi. ( kalau korang dah tau caranya, jgn bising-bising ok )
1) korang pegi klik dashboard> layout> edit HTML
2) copy paste code layout yg korang minat tu kat ruang yg telah disediakan. (buang la dulu coding lama tu)
3) sekarang, kita nak edit code yg sedia ada. tekan ctrl+F. pastu type home kat ruang yg disediakan
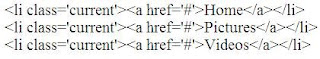
4)pastu computer korang akan tolong carikan kat mana ada tertulisnya home kat dalam coding tu.. kemudian anda akan terserempak dengan code ni:

"kenapa code yg saya jumpa tak sama?" bergantung dengan apa yg ada kat navigation bar tu la. kalau kat sample layout dia tunjuk kat nav bar tu ada home,about me,contact, tiga benda ni la yg akan korang jumpa. yg aku tunjuk ni, kat nav bar tu ada home,pictures dan videos.
5) perasan tak kat code tu, ada href='#'? itu maknanya, korang sendiri kena isi link kat '#' tu. contohnya href='http://ikanstim.blogspot.com' .. so bila orang klik "home", dia akan dibawak ke blog ikanstim
6) pastu kalau korang nak edit-edit nama nav bar tu, korang padam jela "videos" tu. ganti dengan "Freebies". contohnya:

patutnya nav bar kedua ialah pictures dan ketiga ialah videos kan? (rujuk code di atas) tapi aku tukar nama nav tu ikut suka aku. pastu aku letak la link. nav bar keempat tu aku copy paste saja code nav bar ketiga, pastu tukar link dan nama.
6) pastu kalau korang nak edit-edit nama nav bar tu, korang padam jela "videos" tu. ganti dengan "Freebies". contohnya:

patutnya nav bar kedua ialah pictures dan ketiga ialah videos kan? (rujuk code di atas) tapi aku tukar nama nav tu ikut suka aku. pastu aku letak la link. nav bar keempat tu aku copy paste saja code nav bar ketiga, pastu tukar link dan nama.
7)klik save . siap.
p/s- aku menulis entri ni sebab aku tau ramai yg guna blogspot tapi tak tau nak edit coding untuk layout blog korang. terutamnya code yg ada navigation bar tu. dah biasa sangat guna layout blogger.com yg tak punya nav bar .. so lepas ni dont hesitate. edit sikit saja dah boleh guna.yeah!
p/s- aku menulis entri ni sebab aku tau ramai yg guna blogspot tapi tak tau nak edit coding untuk layout blog korang. terutamnya code yg ada navigation bar tu. dah biasa sangat guna layout blogger.com yg tak punya nav bar .. so lepas ni dont hesitate. edit sikit saja dah boleh guna.yeah!






3 Comments:
memudahkan untuk edit template.. guna FireBug, add-ons untuk firefox..
guna bnda tu right click je dpt tahu code apa disebalik sesuatu bnda..
theme biasa yg ada dlm blogger pun bleh ltk navigation.. cuma kena tmbh edit skit.. :D
btw yg iklan tu x de muka ln ke untk aku..haha
aha..
itu dia otai suda mari
xde muka lain la zat
sori
haha
itu je gmbar ko yg ade kat lptop aku
wahh smakin ke arah top 1m skrg haha
Post a Comment